Dans l’univers du B2B technologique, l’identité visuelle est bien plus qu’un simple habillage graphique : elle reflète la vision, l’expertise et la promesse de performance d’une entreprise. Alors que le secteur est marqué par une compétition féroce et une attention accrue aux détails, les codes graphiques jouent un rôle clé pour capter l’intérêt et instaurer la confiance.
Cet article explore les codes graphiques propres à l’industrie technologique B2B, en mettant l’accent sur leur influence sur la perception des marques et en détaillant des éléments techniques cruciaux pour les professionnels du graphisme et de la communication.
1. Typographie : sobriété et modernité au service de l’expertise
Dans le secteur technologique B2B, la typographie doit être à la fois fonctionnelle et révélatrice de l’innovation. L’objectif est de transmettre une image de solidité et de crédibilité tout en évoquant la modernité.
- Les choix courants :
- Sans-serif modernes comme Roboto, Open Sans ou Inter, pour leur clarté et leur lisibilité sur les supports digitaux. D’autres typographies sont également en vogue avec un design futuriste, symbole d’innovation, mais respectant toujours le minimalisme et un dessin épuré.
- Typographies variables, qui permettent des ajustements d’épaisseur et offrent une grande flexibilité, reflétant la nature adaptable et dynamique des entreprises tech.
- Détails à soigner :
- Les interlignages généreux et les espacements calculés entre les lettres (tracking) renforcent une sensation d’équilibre et de structure.
- Évitez les effets superflus tels que les ombres portées ou les contours, qui alourdissent le design et manquent de professionnalisme.
Quelques exemples :









2. Formes et motifs : minimalisme structurant
Les formes géométriques simples prédominent dans le B2B technologique. Elles évoquent la rigueur, la stabilité et la précision, des qualités essentielles pour les solutions technologiques.
- Caractéristiques clés :
- Utilisation de grilles modulaire pour organiser les contenus et créer un design répétitif et rassurant.
- Intégration de motifs subtils, comme des points ou des lignes, pour évoquer des notions telles que le réseau, le flux d’information ou la connectivité.
- Détails techniques :
- Les formes doivent être vectorielles pour s’adapter à tous les formats sans perte de qualité.
- Limitez les angles agressifs : préférez des bords arrondis pour adoucir l’émotion générée et rendre l’image de marque plus accueillante.
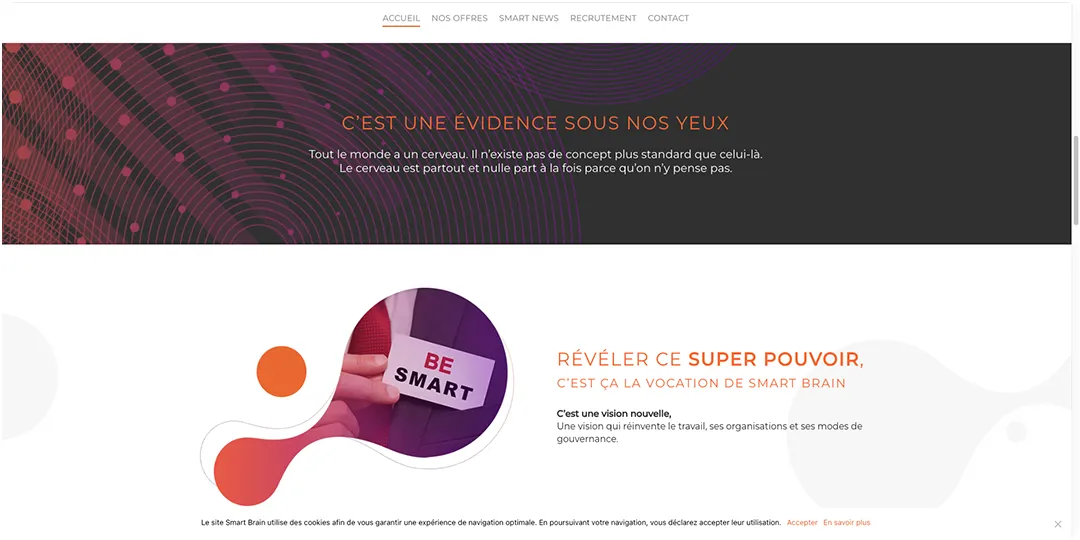
Jeu de lignes pour Smart Brain

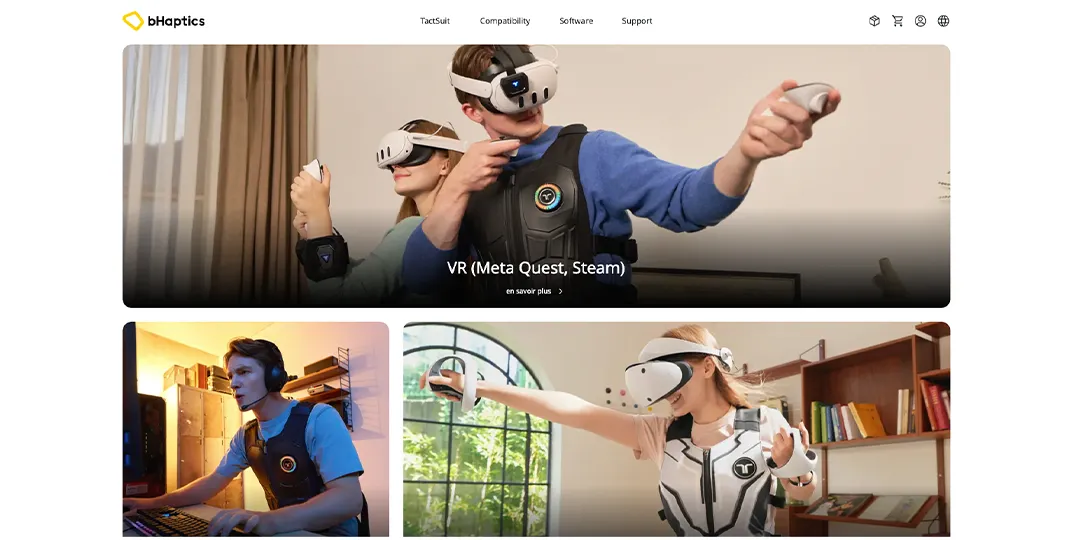
Grille Modulaire et arrondis chez bHaptics

3. Iconographie : un langage visuel universel
Les icônes jouent un rôle crucial dans les supports de communication B2B. Elles doivent être immédiatement compréhensibles tout en étant esthétiquement harmonieuses avec l’ensemble de l’identité visuelle.
- Lignes directrices :
- Privilégiez un style linéaire (line art) pour plus de légèreté et de lisibilité.
- Uniformisez épaisseurs et angles pour une cohérence parfaite.
- Détails à considérer :
- Les icônes doivent être adaptées aux supports digitaux, souvent affichées en petite taille. Optez pour des formats SVG pour garantir une parfaite précision.
- Évitez les détails trop complexes qui risquent d’être perdus à l’écran.
4. Hiérarchie visuelle : structurez pour convaincre
Dans le B2B, la communication visuelle doit répondre à une hiérarchie stricte pour transmettre les messages de façon claire et persuasive.
- Techniques à adopter :
- Misez sur des tailles de typographie distinctes pour les titres, sous-titres et paragraphes, avec une progression logique.
- Les lignes ou blocs de couleur discréts peuvent segmenter les sections sans surcharger le visuel.
- Cas d’utilisation :
- Dans une présentation ou un livre blanc, utilisez des filets et des espacements pour guider l’œil vers les points clés.
- Intégrez des « callouts » (encadrés ou citations visuelles) pour mettre en avant des informations stratégiques.
5. Textures et dégradés : subtilité et sophistication
Les textures et les dégradés apportent de la profondeur et de l’énergie, mais ils doivent rester discrets pour ne pas dominer le design.
- Dégradés :
- Préférez des transitions douces entre deux teintes proches.
- Utilisez-les comme éléments d’arrière-plan ou comme « highlights » dans des titres ou des pictogrammes.
- Textures :
- Des motifs subtils comme un quadrillage ou un effet de grain permettent d’éviter les à-plat trop froids.
- Intégrez des textures créées numériquement pour évoquer des concepts abstraits comme le « cloud » ou les « data flows ».
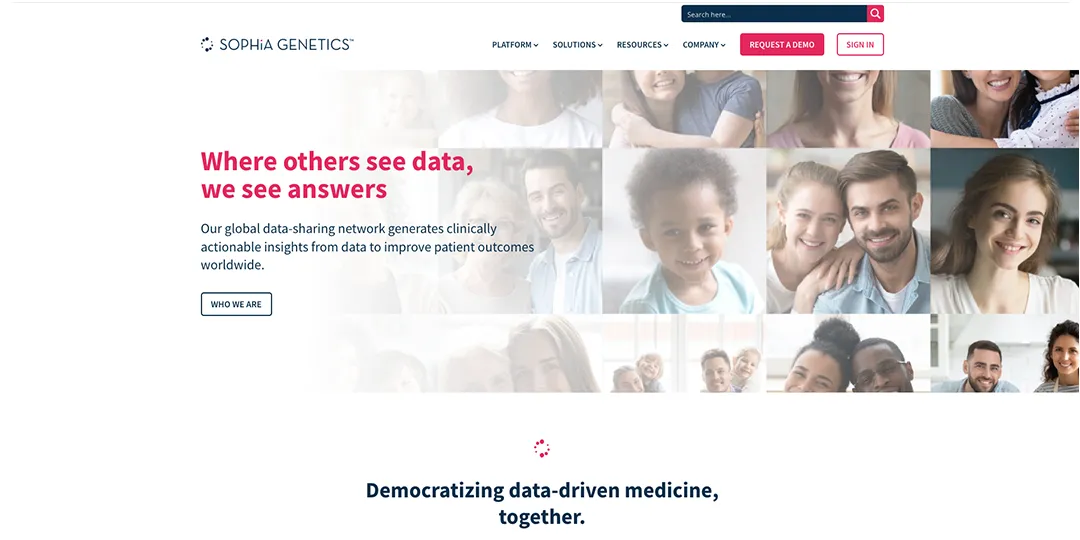
Dégradé blanc pour Sophia Genetics

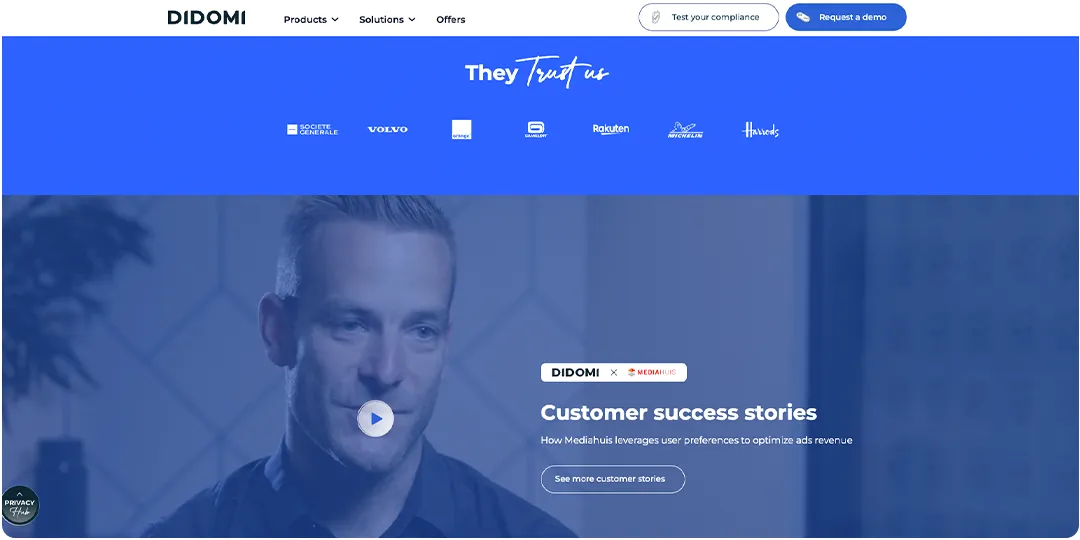
Transparence bleue pour Didomi

6. Et pour casser les codes graphiques traditionnels ?
Dans un secteur souvent dominé par des visuels standardisés, explorer des voies créatives peut être un moyen efficace de se différencier. Voici deux propositions audacieuses pour renouveler les codes graphiques en B2B tech :
a) Introduire des illustrations narratives et personnalisées
Au lieu des traditionnels pictogrammes ou photos de banques d’images, pourquoi ne pas intégrer des illustrations sur mesure ? Celles-ci permettent de raconter une histoire tout en humanisant l’offre technologique.
- Recommandations techniques :
- Optez pour des styles illustratifs minimalistes avec des palettes restreintes pour maintenir la sobriété.
- Créez des scènes qui expliquent des processus complexes (exemple : un workflow ou une architecture logicielle).
- Impact attendu :
- Ces visuels permettent de démystifier des sujets techniques tout en renforçant la mémorisation et l’identité de marque.
b) Utiliser des typographies expressives et décalées dans certains contextes
Si la lisibilité reste prioritaire dans les contenus denses, des typographies audacieuses peuvent être intégrées à des campagnes marketing ou des headers de sites web.
- Recommandations techniques :
- Associez une typographie « statement » (par exemple, avec des coupes asymétriques ou des formes organiques) à une sans-serif classique pour l’équilibre.
- Utilisez ces polices avec parcimonie, uniquement pour les titres ou accroches.
- Impact attendu :
- Cela crée une rupture visuelle et capte immédiatement l’attention tout en évoquant l’avant-gardisme de l’entreprise.
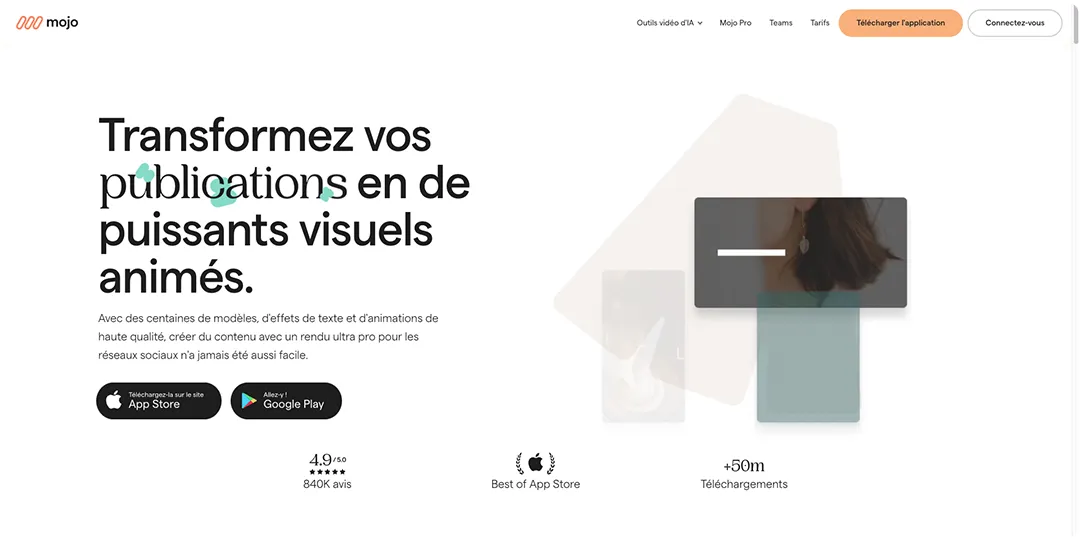
Jeu de typos chez Mojo (avec animation)

« Trust Us » façon calligraphie

En conclusion : des codes graphiques au service de la perception
Dans le B2B technologique, l’identité visuelle joue un rôle central dans la perception de la marque. Chaque détail graphique — de la typographie aux formes, en passant par les textures — contribue à traduire des notions telles que l’innovation, la stabilité et la fiabilité.
L’enjeu pour les graphistes et les chargés de communication est de créer des visuels équilibrés, adaptés aux supports digitaux et alignés avec les attentes élevées des décideurs B2B. Une maîtrise technique associée à une vision stratégique garantit des résultats à la hauteur des ambitions de l’industrie.
Alors, prêts à réinventer vos designs pour faire vibrer le secteur tech ? Pour plus d’infos : maryne@display-design.fr.