Cette théorie est née en Allemagne au début du XXème siècle afin d’expliquer notre façon de voir ce qui nous entoure. C’est notamment Christian von Ehrenfels qui est considéré comme le pionnier de cette théorie. La psychologie de la forme est un savoir précieux notamment dans la construction d’interfaces digitales mais également dans le design graphique. Nous allons voir comment ces théories peuvent être appliquées au design pour nous permettre d’organiser les éléments sur un support de communication de façon efficace (digital ou print).
En effet, il est avéré que notre cerveau cherche à ordonner, simplifier et mettre en forme ce que nous percevons. Lorsque nous regardons un objet, nous le voyons d’abord dans son ensemble puis ensuite dans les détails. Si on regarde une calculatrice par exemple, on verra d’abord l’objet global et avant le détail de plusieurs touches alignées.
Nous allons observer les 7 lois de Gestalt qui nous permettent de comprendre les processus d’observation du cerveau et comment l’appliquer au design. Mais d’abord, quelques principes de base qui régissent notre perception visuelle.
#1 Émergence
L’identification de objects se fait grâce aux formes qui nous sont familières. Même si un objet n’est pas complètement perceptible ou dans sa netteté d’origine, on peut tout de même le reconnaître grâce à notre « base de données » interne des formes que nous connaissons.
#2 Réunification
Le cerveau n’aime pas la séparation. L’esprit va combler le vide pour reconstituer un tout, un ensemble.
#3 Multistabilité
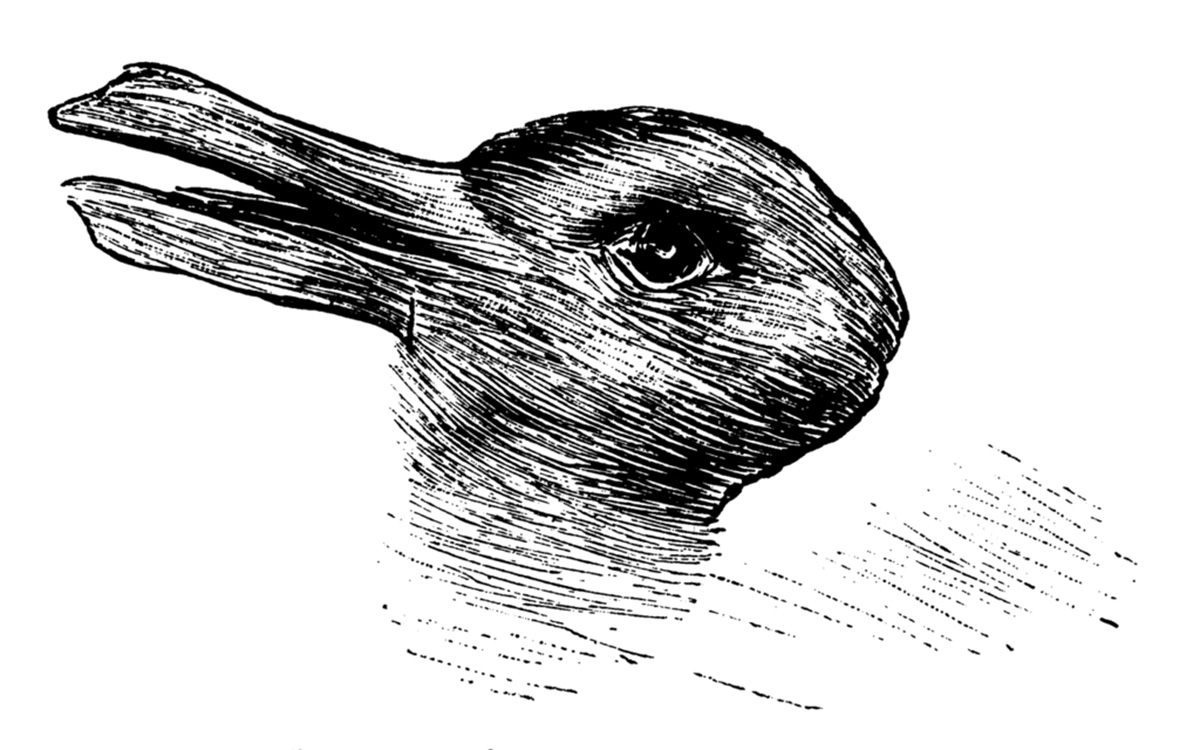
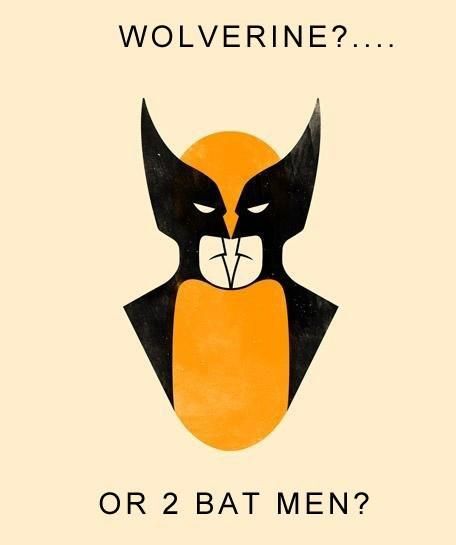
Ces illusions bien connues expliquent ce processus. A gauche, l’illustration contient 2 dessins en 1 seul : un lapin et un canard. En toute logique nous percevons soit l’un soit l’autre mais impossible de voir les 2 exactement en même temps. Même chose pour l’image de droite entre Wolverine et Batman.


#4 Invariance
Un objet ayant été déformé, changé d’échelle ou même de style sera tout de même reconnaissable et identifié comme le même objet. Grâce à cette invariance, on peut créer de nombreuses illusions d’optique.
#5 Organisation fond-forme
L’oeil organise les formes dans un espace tridimentionnel et à la capacité de séparer le fond et la forme d’un objet. Il fera alors la nuance entre le premier plan et l’arrière plan.
Les Lois de Gestalt
1. La loi de la bonne forme (ou prégnance)
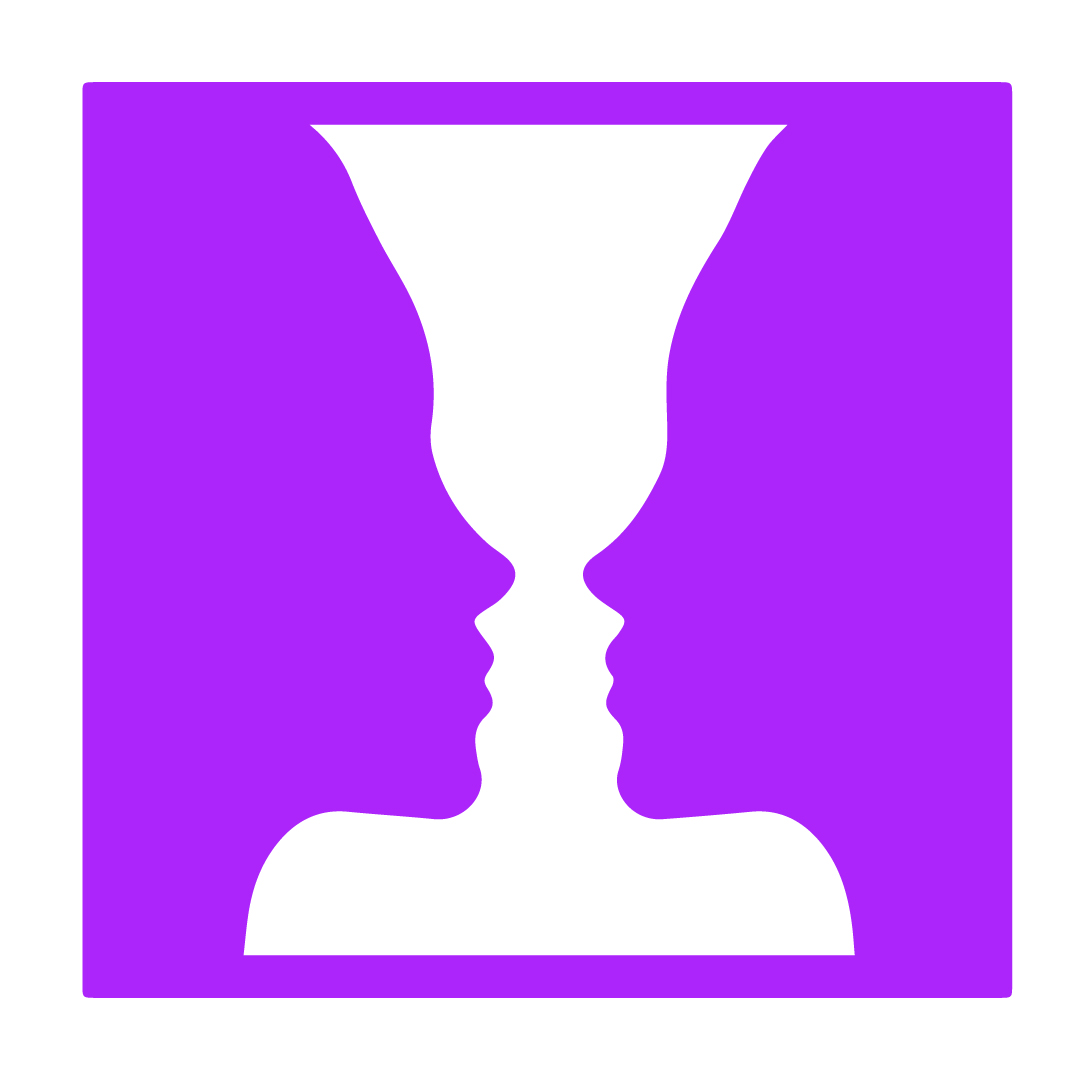
Notre cerveau est assez bien fait. Si si vraiment. Lorsqu’il regarde une forme, il cherche dans un premier temps à la simplifier pour qu’elle devienne stable. Notre perception des éléments se fera de manière globale, en cherchant à regrouper des éléments qui vont ensemble. Ici dans cet exemple on sera capable de discerner le fond (vase) et les deux visages (forme). Cette loi est la principale dont découlent toutes les autres.

Pour le design : Cette loi permet à l’utilisateur (web) ou au spectateur (imprimé) d’identifier les différents grands ensembles des pages ou supports pour en déduire l’organisation générale. Si des éléments graphiques sont trop présents, ils seront interprétés comme des formes et viendront perturber la lecture des contenus principaux.
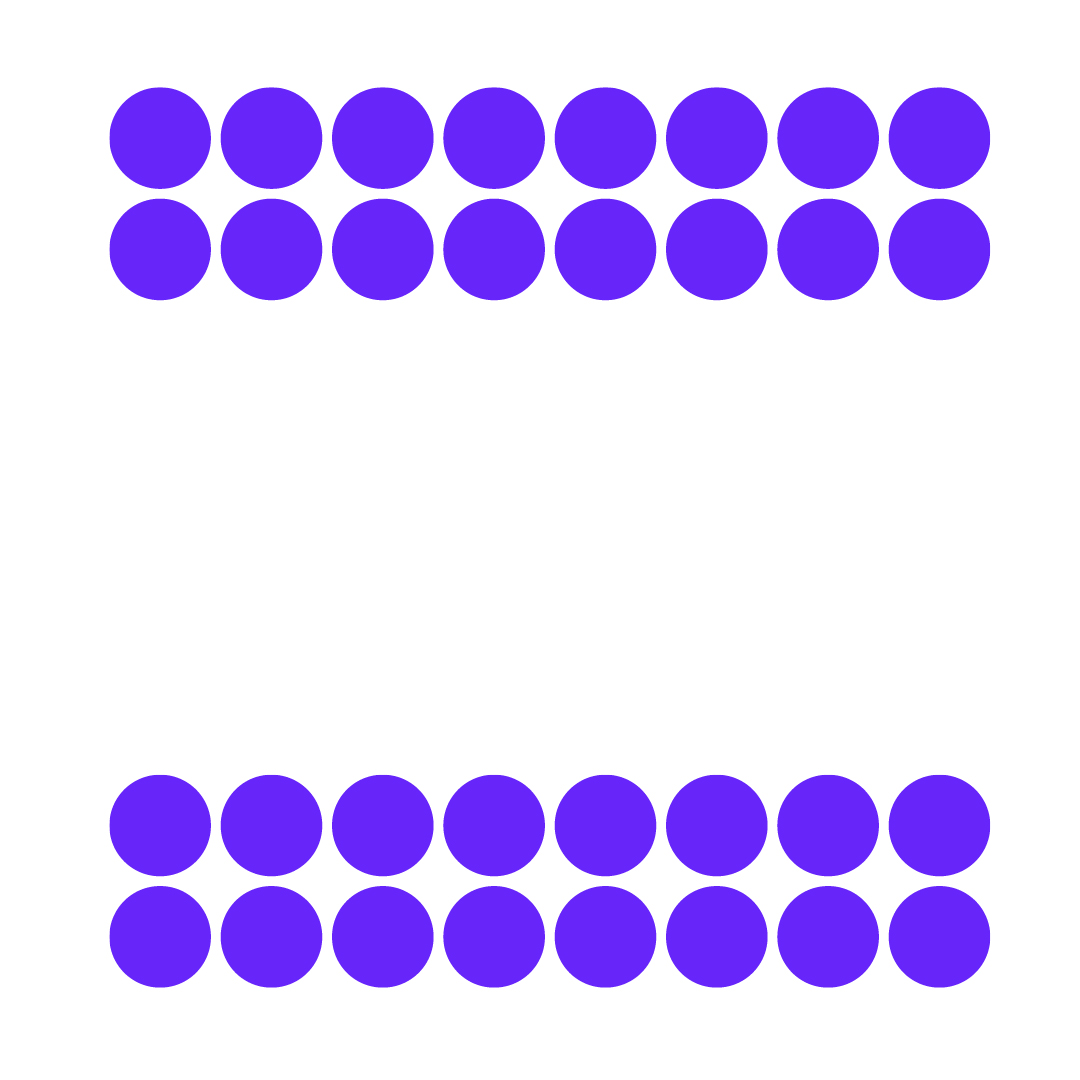
2. La loi de proximité
Elle stipule que les éléments similaires les plus proches sont regroupées et perçus comme faisant partie du même groupe. Pour ne pas embrouiller le cerveau et risquer la confusion, il est impératif d’utiliser des séparations pour éviter d’associer des éléments qui n’ont rien à faire ensemble.

Pour le design : Lorsqu’on créer un visuel (affiche, post réseaux sociaux, page web etc), il est primordial de rassembler les éléments qui font partie d’un même ensemble et d’utiliser des séparations claires avec les autres groupes d’éléments (encore une fois, pour faciliter la lecture et la compréhension).
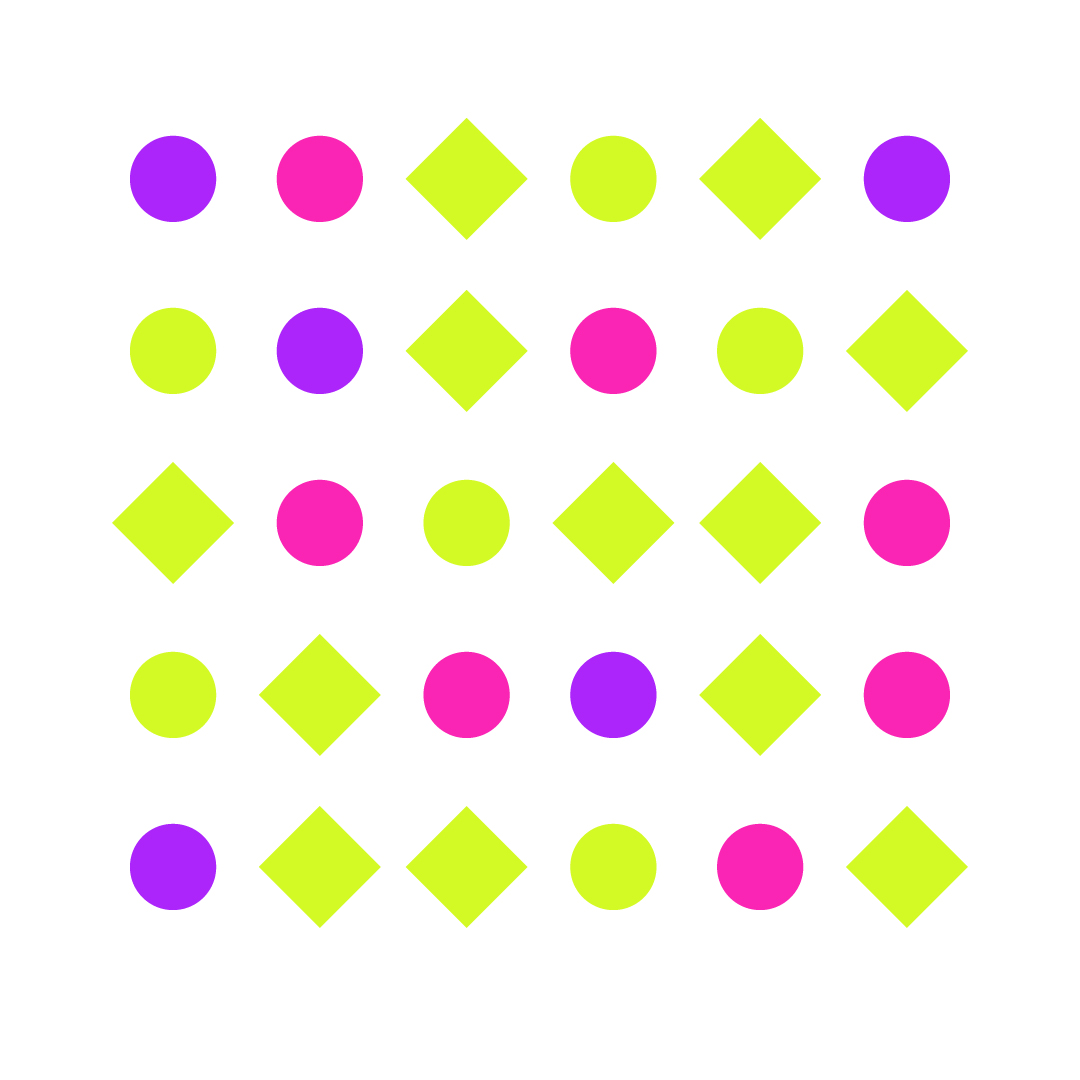
3. La loi de similarité
Si la proximité des éléments ne s’appliquent pas, alors notre cerveau va automatiquement chercher à regrouper les éléments qui se ressemblent (forme, couleur, orientation etc). Sur cet exemple, les cercles roses forment un ensemble, les cercles violets un autre groupe, les cercles verts un autre groupe et même les losanges verts se démarquent aussi.

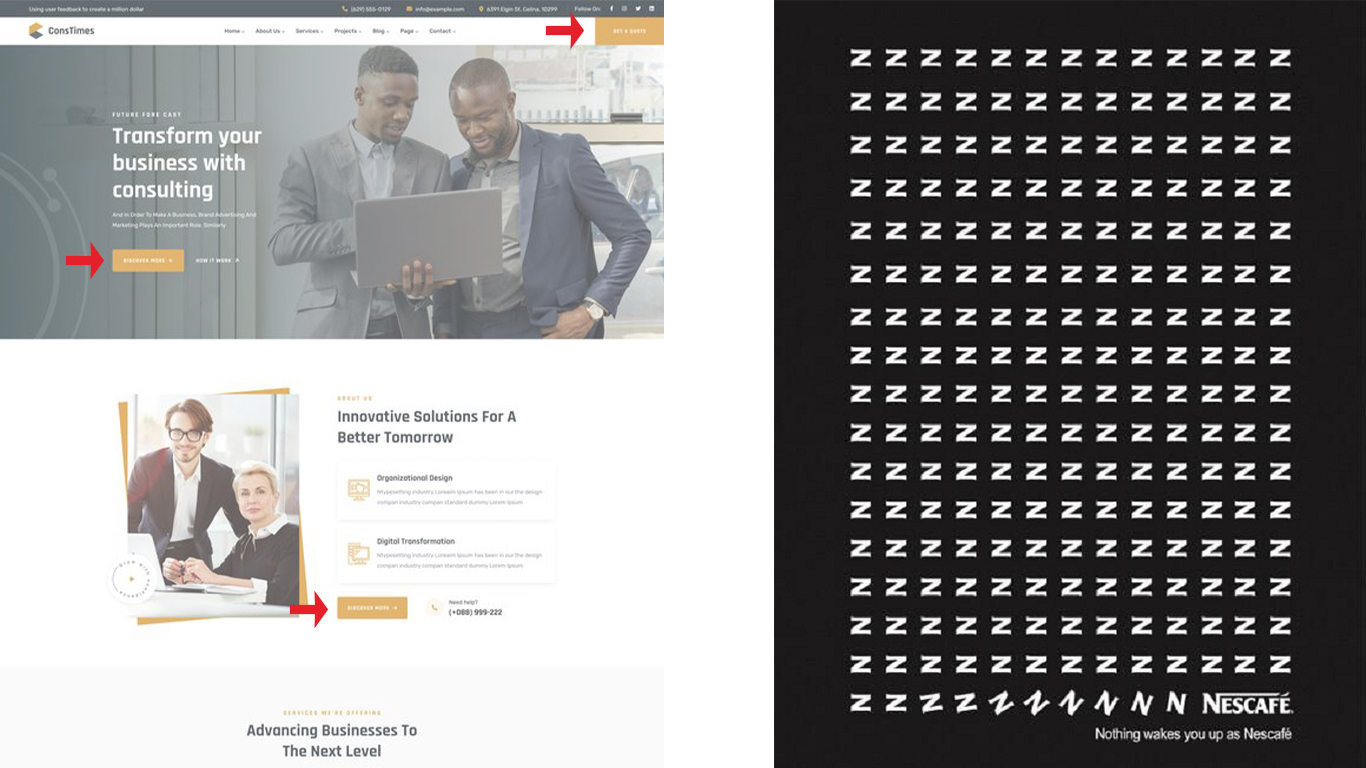
Pour le design : Pour suivre cette logique, il est nécessaire de rendre similaires les éléments qui ont la même fonction. Par exemple en web, les boutons d’appel à l’action (Call to Action) auront idéalement la même apparence ou le plus d’attributs communs pour que l’utilisateur puisse les repérer et les identifier plus facilement (comme le montre la photo de gauche). La publicité de droite signée Nescafé nous donne une autre application de cette loi : l’oeil est attiré vers le groupe de N (en bas) qui semble être en mouvement et nous amène le regard jusqu’au logo et le slogan qui prend tout son sens.

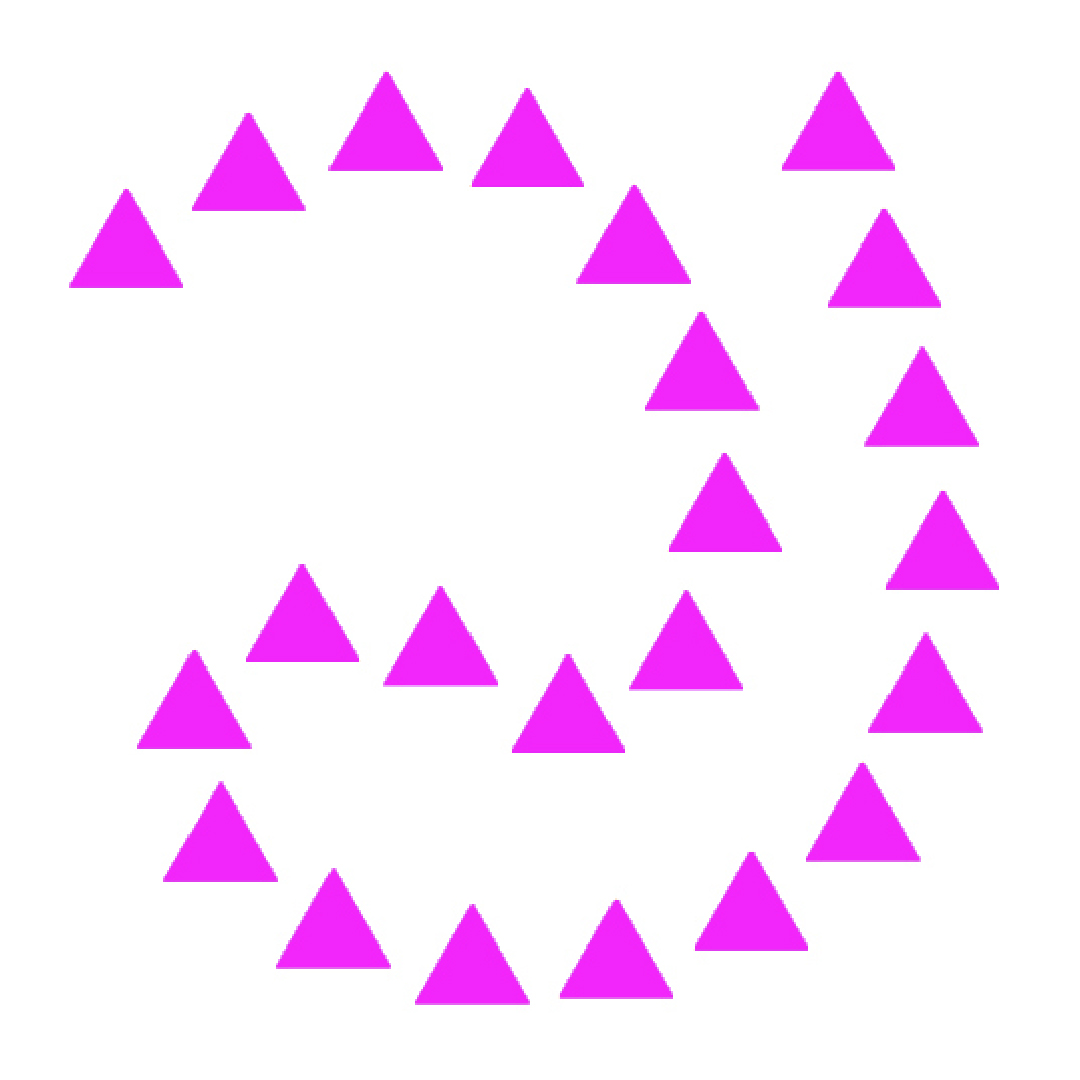
4. La loi de continuité
Notre oeil perçoit les éléments rapprochés comme faisant partie d’un même ensemble. Regardons l’image ci dessous, les triangles ne sont pas reliés et pourtant nous percevons le tracé d’un chemin. Le cerveau recréer les liens entre les points. La nature est vraiment bien faite.

Pour le design : Lorsque l’on connait cette loi, on peut alors mieux organiser l’information, en web notamment. Même si les éléments sont organisées de manière spécifique, ils font partie d’un tout. Regardons égelement cette affiche qui dessine un sourire avec des silhouettes de bouteilles alignées.

5. La loi de clôture
C’est l’une de mes préférées, car nous avons l’exemple tous les jours mais nous n’y faisons même pas attention… Nous cherchons à interpréter les éléments comme un tout cohérent. C’est pourquoi nous ignorons les discontinuités, les formes incomplètes, les « trous ». Notre cerveau va automatiquement fermer ces figures pour les rendre stables.

Pour le design : Cette loi est très connue dans la conception de logo. Grâce à elle, on peut concevoir des logos à double lecture avec des formes simples que le cerveau va reconstituer à partir de peu de tracés. Voici quelques logos que vous voyez tous les jours, ils utilisent ce procédé !

6. La loi de destin commun
Des éléments allant dans le même sens seront assimilés comme faisant partie du même groupe.

Pour le design : En conception web, les animations, spiders, menus etc sont concernés par cette loi. Par exemple, l’utilisateur sait qu’en survolant les catégories du menu, elles vont agir de la même façon.
7. La loi de familiarité
Les formes familières sont perçues comme plus significatives. En effet, nous reconnaissons beaucoup plus facilement les éléments qui nous sont familiers. Les formes géométriques sont les plus reconnaissables pour notre cerveau et notre esprit. Elles facilitent la rapidités de compréhension.

Pour le design : Lorsque l’on crée une page web, il est important de donner des repères à l’utilisateur. Comme les liens d’une couleur différente par exemple, ou encore les menus sur mobile qui prennent généralement la forme de menus burger. On peut inventer de nouveaux repères, mais il faut avoir conscience que l’on prend le risque de diminuer la compréhension de l’utilisateur et ainsi rendre son expérience plus périlleuse.
Certaines de ces lois s’entremêlent et sont assez proches les unes des autres, mais bien que les différences soient parfois subtiles, ce sont les bases à connaître pour réaliser des contenus organisés et efficaces. Il n’est pas question d’esthétique ici vous l’aurez bien compris. Ces règles psychologiques nous changent la vie lorsqu’on les connait ! Faites le test autour de vous, regardez les logos au supermarché, les publicités, les pages web que vous consulter.. Vous retrouverez de nombreux principes de cette théorie et vous serez même en capacité d’analyser certains loupés !